
JPEG je vrlo popularna i često korištena metoda za lossy kompresiju (sažimanje podataka s gubicima) digitalnih slika. Prednost JPEG-a je mogućnost podešavanja razine kompresije ovisno o tome želite li zadržati višu kvalitetu slike ili vam je ipak bitnija veličina datoteke te prostor koji će zauzeti na disku.
Upravo zbog mogućnosti podešavanja kompresije prema potrebama korisnika, JPEG je najčešće korišten format za spremanje slika na webu – više od 70% svih web stranica na Internetu koristi JPEG.
Kvaliteta i veličina slika koje koristite na vašoj web stranici znatno utječu na dojam koji će vaša stranica ostaviti posjetitelju. Loše komprimirane, velike slika mogu jako usporiti rad web stranice, te samim time posjetiteljima ostaviti loš dojam. Upravo radi toga, našim korisnicima preporučujemo da osim standardne optimizacije svojih stranica pripaze i na slike koje koriste na webu.
Koja je razlika između baseline i progressive JPEG formata?
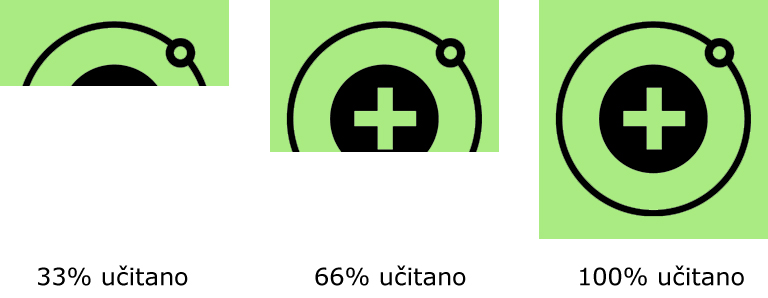
JPEG slike se generalno učitavaju od gore prema dolje, format koji je poznat pod nazivom baseline JPEG.
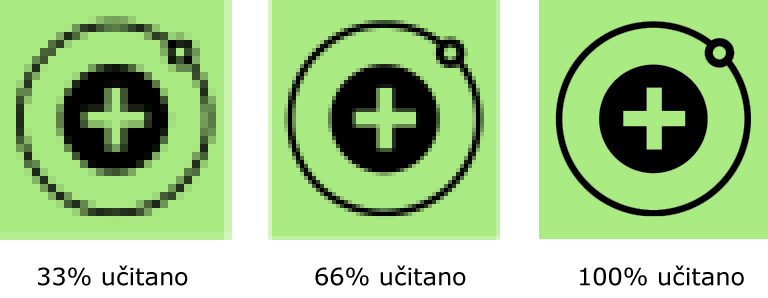
Progressive JPEG, za razliku od baseline varijante, omogućuje prikaz slike u cijelosti, tako da učitava podatke postepeno. To u praksi znači da će se slika korisniku prikazati odmah, ali će biti mutna i pikselizirana u početku, pa se onda postepeno učitati u potpunosti.
Razliku ćete najlakše shvatiti na primjerima ispod.
Prvi primjer je prikaz učitavanja baseline JPEG-a – učitava se dio po dio, dok se cijela slika na kraju ne prikaže. Drugi primjer je progressive JPEG – slika je odmah vidljiva, iako mutno, te se izoštrava učitavanjem ostatka podataka sve dok se slika ne prikaže u cijelosti.


Kako progressive JPEG pomaže u optimizaciji web stranice?
Kod sporijeg učitavanja baseline slika, prostor gdje se slika nalazi je do završetka učitavanja prazan, što korisniku automatski daje dojam da je stranica spora. Progressive JPEG pruža bolje vizualno iskustvo za korisnike, točnije, iako brzina učitavanja možda i je ista, korisnik ima dojam da se stranica prije učitala.
Progressive JPEG slike su također nešto manje, što znači da će se koristiti manje bandwidtha i manje prostora na serveru, što je u konačnici vrlo korisno za shared hosting korisnike.
Iako velika većina modernih preglednika podržava progressive JPEG, treba imati na umu da neki preglednici ne podržavaju progressive JPEG (primjerice IE8). Ukoliko ga preglednik ne podržava, slike će se prikazati korisnicima, no tek kada se cijela datoteka učita.
Kako optimizirati slike na webu pomoću progressive JPEG-a?
Idealno bi bilo da sve veće slike na stranici zamijenite njihovom progressive varijantom. Većina alata za obradu slika, poput Photoshopa ili Gimpa, omogućuje lako prebacivanje slike u progressive model.
Photoshop je nedavno zakomplicirao stvari tako što je od 2015 na dalje uklonio opciju spremanja slika kao progressive JPEG, no to je i dalje moguće pomoću “Save for web” opcije. Za spremiti sliku u novijim verzijama Photoshopa potrebno je kliknuti na File -> Export -> Save for Web (legacy), te odabrati “Progressive” opciju.
Osim navedenog, postoje i neke dodatne opcije koje su vam dostupne, poput Kraken.io alata (koji je dostupan i u obliku WordPress plugina), ili Optimizille, koje omogućuju brzu i efikasnu konverziju slika u progressive model.
Svakako preporučujemo da kod optimizacije vaše web stranice uzmete navedeno u obzir, te poradidte na fotografijama i slikama koje predstavljate svojim posjetiteljima, upravo kako bi njihovo iskustvo bilo što ugodnije.






